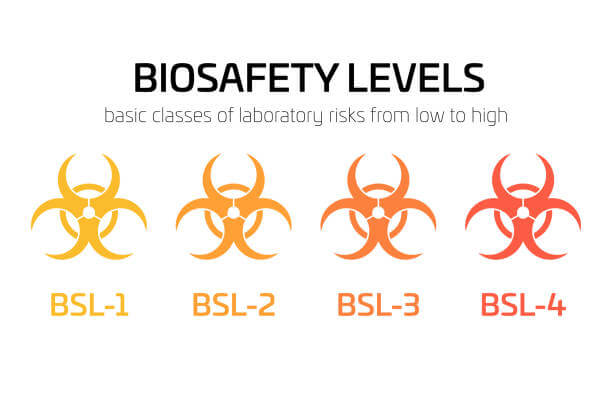
Imaginez : vous êtes dans un hôpital ou un laboratoire et vous voyez ces symboles. À quoi vous font ils penser ?


Si ces symboles vous ont fait penser à un danger ou un risque, et plus précisément “danger biologique” et “risque d’irradiation”, alors vous avez deviné, mais pas besoin d’être scientifique pour comprendre ces symboles car la majorité de la population en comprend le sens. Cependant ce consensus n’est pas anodin, il est le résultat du travail d’une équipe de recherche. Retracer leur travail est à la fois intéressant et pertinent pour l’utilisation des icônes dans l’UX design.
Un peu d’histoire et de recherche:
L’équipe de recherche, comprenant des scientifiques et ingénieur.e.s de DOW Chemical aux États-Unis, a démarré sa mission en 1966. À l’époque, il n’y avait pas de consensus au niveau du langage visuel pour communiquer le danger biologique qui était de plus en plus fréquent dans la recherche, l’industrie et l’armée. L’équipe a travaillé sur la création d’un symbole ou une icône qui conserve sa signification à travers le temps et les cultures. Pour commencer, elle a établi des critères de choix pour le nouveau symbole :
- Être visuellement « évident » afin d’attirer l’œil
- Ne pas être ambigu pour ne pas être confondu avec d’autres symboles
- Transmettre facilement son message
- Être simple à dessiné en pochoir
- Être symétrique pour une identification facile de n’importe quel angle
- Être reconnu par le maximum de gens possible
Dans une première phase, l’équipe de recherche a recruté 300 personnes de 25 villes américaines. Elle a montré 18 symboles “communs” (croix rouge, étoile Texaco, le swastika…) et 6 nouveaux. Puis, les participant.e.s ont évalué la signification de chaque symbole en leur donnant des notes sur une échelle.
Une semaine plus tard, 60 symboles, y compris les 24 originaux et 36 nouveaux ont été présenté aux mêmes personnes. Cette fois-ci, les participant.e.s ont dû reconnaître les symboles vus dans la première phase, en créant un classement de mémorabilité.
Le symbole “gagnant” avait donc un score bas sur sa signification et un score haut sur sa mémorabilité : un symbole visuellement parlant mais sans un sens déjà attribué. C’était parfait. Plus de 50 ans après, il est toujours utilisé pour communiquer le danger biologique partout dans le monde.
Ça ne veut pas forcément dire qu’il n’a pas évolué depuis. Les icônes peuvent transmettre plusieurs informations à la fois, comme le bouton radio ne communique pas le même chose s’il est vide que s’il est rempli. Actuellement, il existe des variations du symbole pour distinguer les différents niveaux de risque.
Anticiper pour l’avenir:
Un élément visuel peut évoluer dans des directions inattendues. Il existe toujours des débats sur le symbole “danger d’irradiation” où le risque peut persister pendant des milliers des années mais le sens du symbole peut se perdre avec le temps. Cependant, il ne faut pas négliger le pouvoir des pictos. Par exemple, on associe l’icône disquette avec la notion de sauvegarde de données. Ce lien, évident au moment de sa création, s’est perdu avec les nouvelles générations qui n’ont jamais eu à utiliser de disquettes. Pourtant, sans en comprendre l’origine, les nouvelles générations associent cette icône à la sauvegarde car elle a toujours été utilisé pour la même fonctionnalité.
Il est extrêmement difficile d’anticiper dans quel sens l’interprétation d’un symbole ira dans l’avenir. Plus un symbole devient notoire en dehors de ses usages prévus, moins il sera efficace. La cohérence dans l’utilisation des icônes, l’adaptation aux tendances sociales et surtout avoir une visibilité sur comment les éléments visuels sont utilisés sont donc très importantes.
Les tips d’Altics: les pictos en e-commerce
Quels sont donc les recommandations liés au digital que l’on peut apprendre de cette histoire ?
- Soyez efficaces. L’objectif premier d’un picto est de faciliter la transmission de l’information. L’esthétisme vient en second.
- Restez simple. Pas besoin de réinventer la roue. (un panier pour l’entrée au tunnel e-commerce, une enveloppe pour la messagerie…).
- Ayez une cohérence graphique. N’utilisez pas plus de 3 ou 4 couleurs pour vos icônes ou pour vos variations des icônes. Et utilisez les mêmes pictos sur l’ensemble de votre site / application.
- Utilisez le blanc ou l’espace vide autour et dans vos icônes afin de les rendre plus claires et visibles. Un espace encombrée ne permet pas aux éléments de “respirer”.
- Utilisez un sous titre complémentaire. Afin d’éviter les confusions, expliquez vos pictos.
Les éléments visuels qui sont importants pour les plateformes digitales doivent être testés si vous souhaitez qu’ils soient mémorables et parlants pour vos utilisateurs.
Et vous, êtes-vous sûr.e.s d’utiliser les bons pictogrammes ?
Quelques exemples de bonnes pratiques :
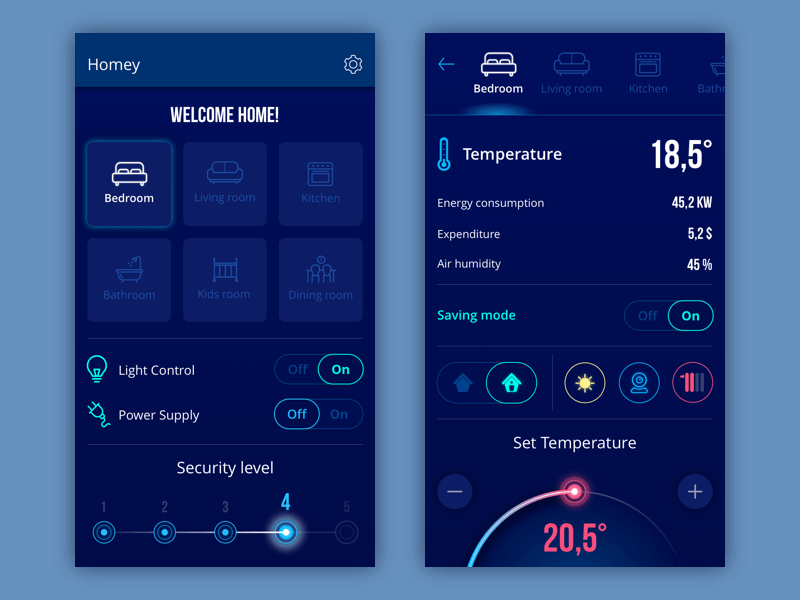
Source : Homey
Homey, une application pour gérer des maisons connectées, nous propose un design simple mais parlant. Les icônes sont globalement cohérents et ses variations restent simples. On note également une bonne utilisation de l’espace vide.
Source : Arthur Avakyan
Les icônes proposés par Arthur Avakyan représentent de bons exemples des variations simples mais parlantes. On voit également que les formes simples peuvent communiquer des informations précises.
Source : But
But nous présente des éléments graphiques qui communiquent clairement les fonctionnalités proposées. Le texte en dessous complémente les pictos en les rendant encore plus parlants.
Sources :
- Kohlstedt K., Biohazard : Iconic symbol designed to be memorable but meaningless (2016); article sur 99% Invisible : https://99percentinvisible.org/article/biohazard-symbol-designed-to-be-memorable-but-meaningless/
- Baldwin C., Runkle S., Biohazards Symbol: Development of a Biological Hazards Warning Signal (1967); article sur Science : https://web.archive.org/web/20160615101217/http://www.oseh.umich.edu/pdf/biohazardsymbol.pdf
- Langella M., Designing for User Interfaces : Icons as visual elements for screen design (2018); article sur Smashing Magazine : https://www.smashingmagazine.com/2018/02/user-interfaces-icons-visual-elements-screen-design/